
Googleタグマネージャーを使うメリット

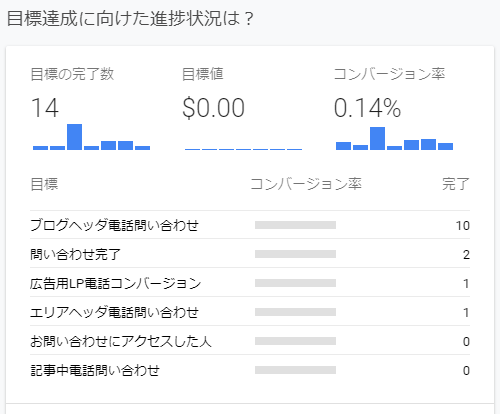
Googleアナリティクスとタグマネージャーを紐づけている状況
メモ
画像はGoogleアナリティクスの画面です。目標の部分にGoogleタグマネージャーで設定した項目が表示されています。
Googleタグマネージャーを使う最大のメリットは、サイト上のクリック率(CTR)、成約率(CVR)などをアナリティクスで一元管理できるからです。
クリック率を計測する方法は、いくつかワードプレスのプラグインやアクセス解析ツールなどでも出来るものがありますが、バラバラのツールを使っていると分析しにくく時間がかかってしまいます。
Googleタグマネージャーをアナリティクスに紐づけて確認できるように設定すると、サイトの導線を見直す時にかなり重宝するのでおすすめです。
タグマネージャーの具体的な活用事例
アフィリエイトなどで複数の会社の広告タグをたくさん貼ると、効果測定が煩雑になる事が多いです。それらをタグマネージャーで管理する事で、アナリティクス上でも確認しやすくなるというメリットがあります。他にも、店舗のWEBサイトに掲載している電話番号にタグを設定する事でWEBサイト経由で電話がかかってきた回数の計測をとる事も出来ます。
タグマネージャーの必要がない場合
下記にあてはまる場合は、タグマネージャーを使うメリットが特にありません。返って作業量が増えてしまう可能性がありますが、基本的にビジネス目的でサイトを作りたい方は、最初にタグマネージャーをいれておきましょう。その方が、煩わしさが減ります。
タグマネージャーとアナリティクスの紐づけが必要ない場合
- 広告タグや計測タグなどを今後使う予定がない場合
- アナリティクスのみで十分な場合
Googleアカウントの登録

はじめにGoogleアナリティクスを使うためのアカウントの登録を行います。
Googleアナリティクスを利用するには、Googleのアカウントが必要です。今持ってない方はGmailを一つ取得すればアカウントが作られてアナリティクスも使えるため、Gmailを取得しましょう。
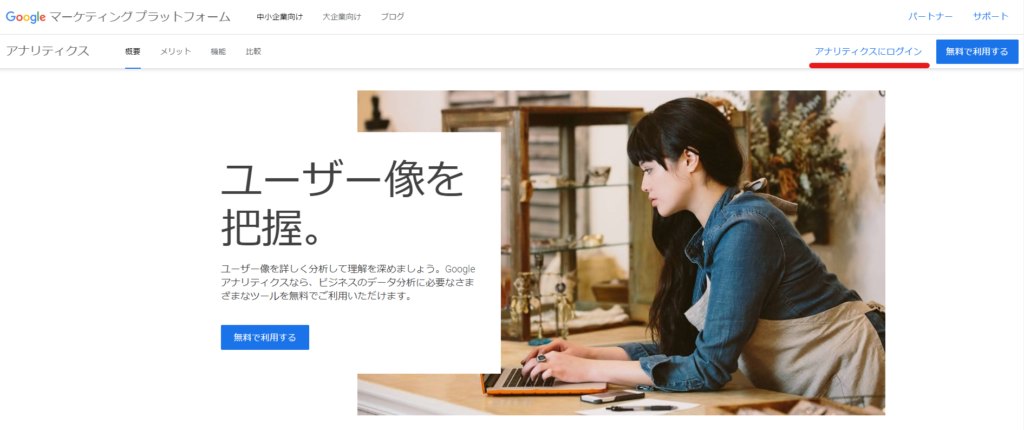
Gmailを持っている方は、こちらからログインを行ってください。
Googleアナリティクスの登録

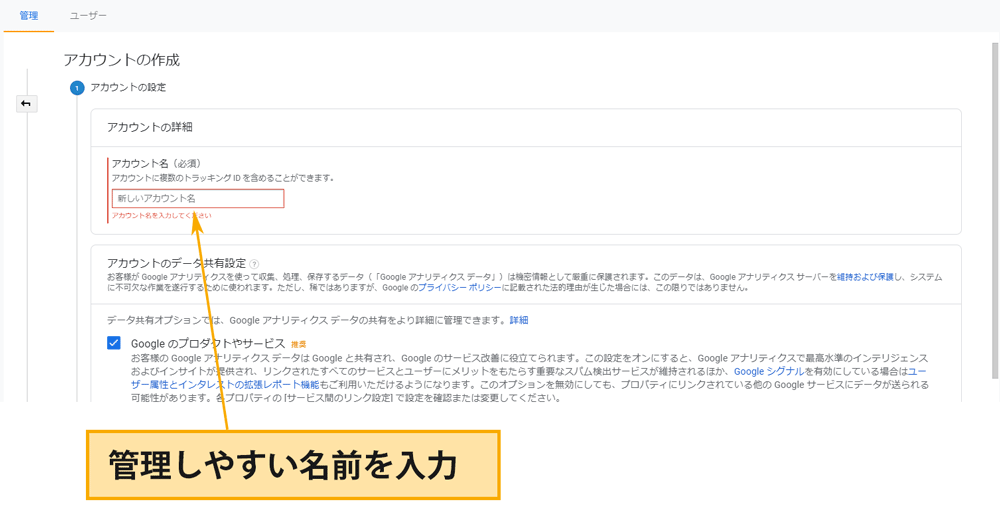
「新しいアカウント」の作成する画面に変わります。
以下の項目を入力します。
・アカウント名 自分の好きな名前で問題ありませんが、パっと見ただけで管理しやすい名前を付けておくと後々便利です。(連番の管理とかかえって混雑を招きます) 後々変更も可能です。

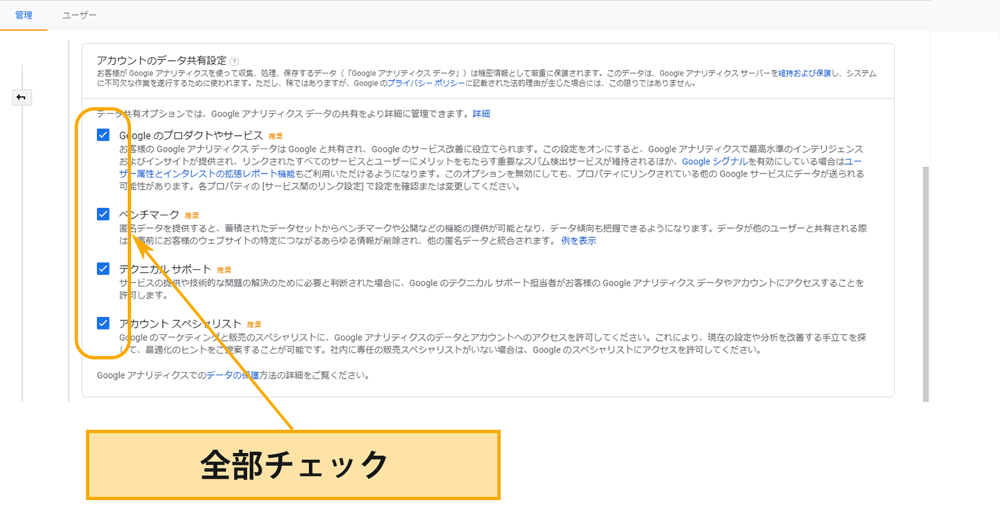
・データ共有設定 推奨通り全部チェックで問題ありませんが、共有したくないものはチェックを外して問題ありません。

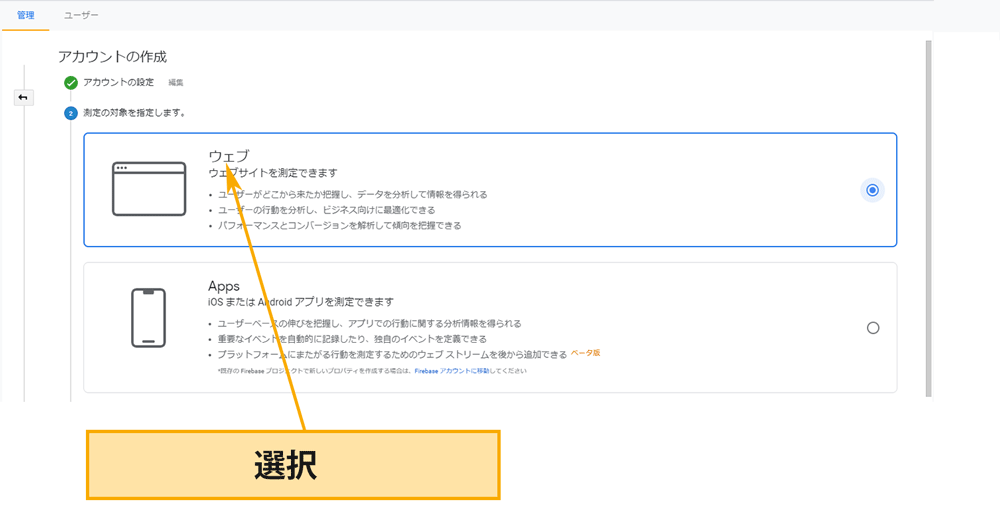
・測定の対象 ウェブサイトを選択します。

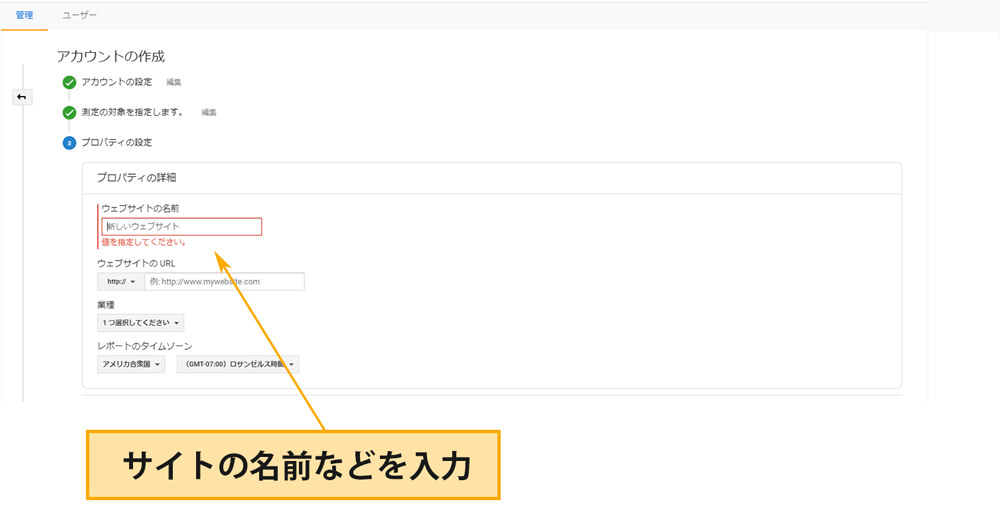
・サイト名 アナリティクスでアクセス解析をしたいサイトの名前を入力しましょう。
・サイトのURL 上記のサイトのURLを入力します。
・業種 上記サイトの業種を1つ選択しましょう。該当しない場合は、近い業種を選択すれば大丈夫です。
・レポートのタイムゾーン 日本で運営するWEBサイトなら日本を選択すれば大丈夫です。日本の時間軸で更新などが反映されます。
・Googleアナリティクス利用規約 内容に問題がなければ、「同意する」をクリックしましょう。
ここまでで、Googleアナリティクスの登録が完了です。
Googleタグマネージャーの登録と計測するWEBサイトへのインストール

では、続いてGoogleタグマネージャーの登録を行います。
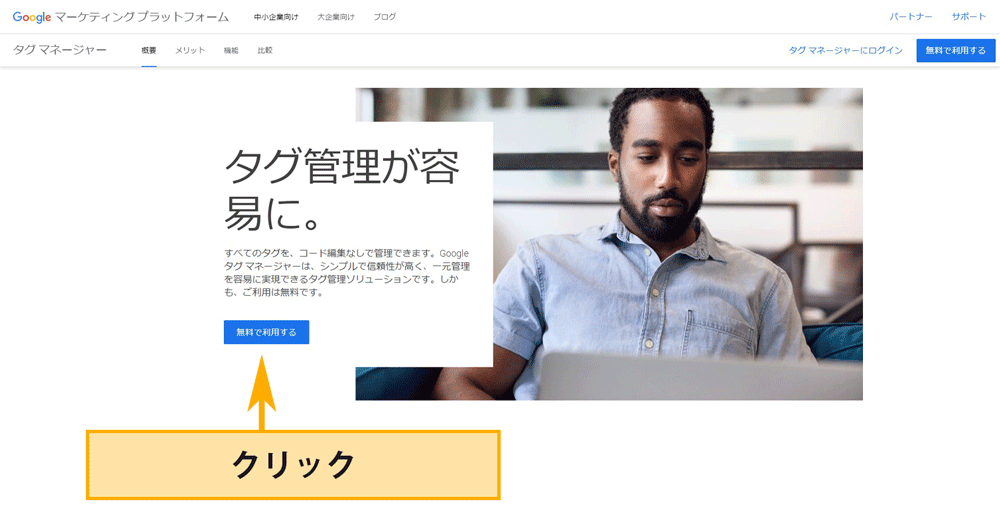
まずは、こちらをクリックしてGoogleアカウントにログインしたままの状態で、Googleタグマネージャーを開きます。
次に「アカウントを作成」ボタンをクリックします。
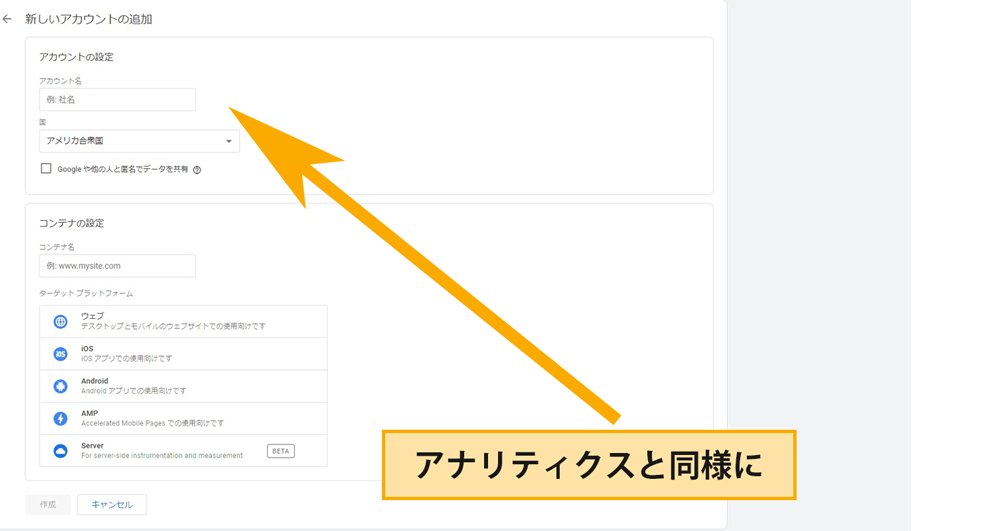
続いてGoogleタグマネージャーのアカウントの作成を行います。

・アカウント名 サイト名や会社名など管理しやすい名前をつけましょう。
・国 日本を選択してください。
・Googleや他の人と匿名でデータ共有 ここはチェック無しでも問題ありません。
続いてコンテナの設定を行います。
・コンテナ名 設定したいサイトのURLを入力します。
・ターゲットプラットフォーム WEBを選択します。
最後に「作成」をクリックします。
これでGoogleタグマネージャーのアカウントが作成できました。

続いて対象WebサイトにGoogleタグマネージャーのコードを貼り付けます。

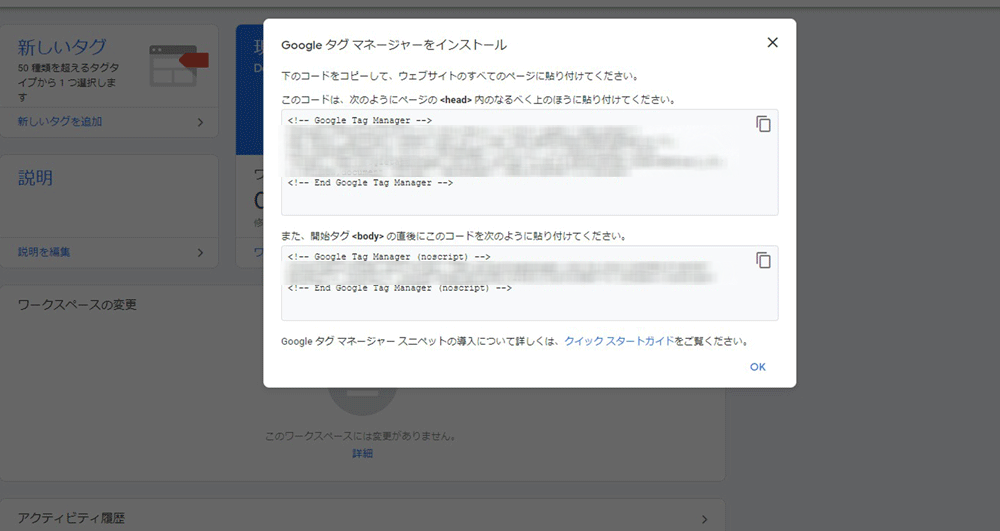
次の画面で「コンテナスニペット」というタグが表示されます。この2つのタグをWebサイトのHTMLソースにコピペで埋め込みます。
表示された2つのタグのうち、上のコードはheadタグ内の上の方に、下のコードはbodyタグの直後に貼り付けるよう推奨されています。
基本的にはこの2つのコードは、サイト内すべてのページに貼り付け、特定のページのみ管理したい場合は該当のページのみでも大丈夫です。

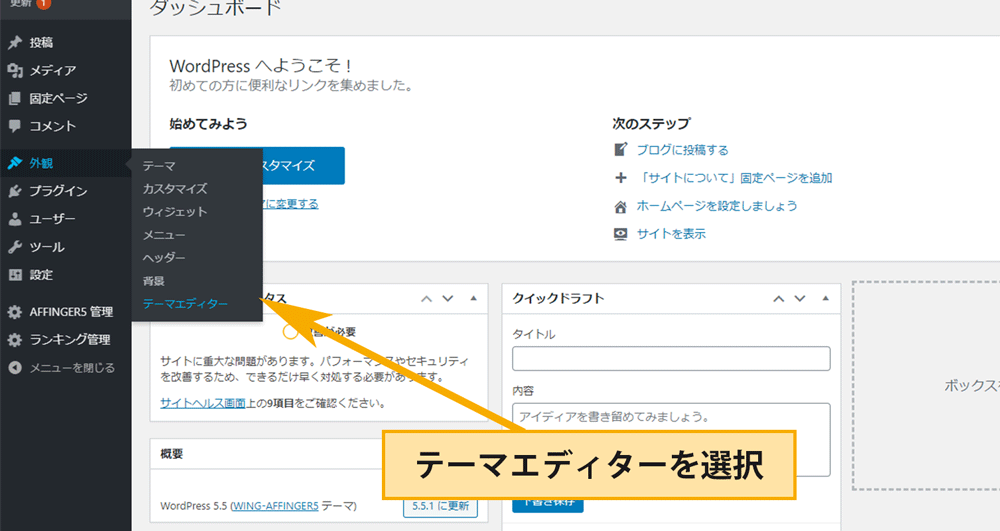
WordPressでサイトを作っているなら、「外観→テーマの編集→テーマヘッダー」を選び、
HTMLソースの、headとbodyの部分にコピペしたコードを貼り付ければ、すべてのページに反映されます。
これでWEBサイトやWordpressにGoogleタグマネージャーをインストールできました。
GoogleタグマネージャーとGoogleアナリティクスの紐づけ

このままGoogleタグマネージャー側で設定を進めます。
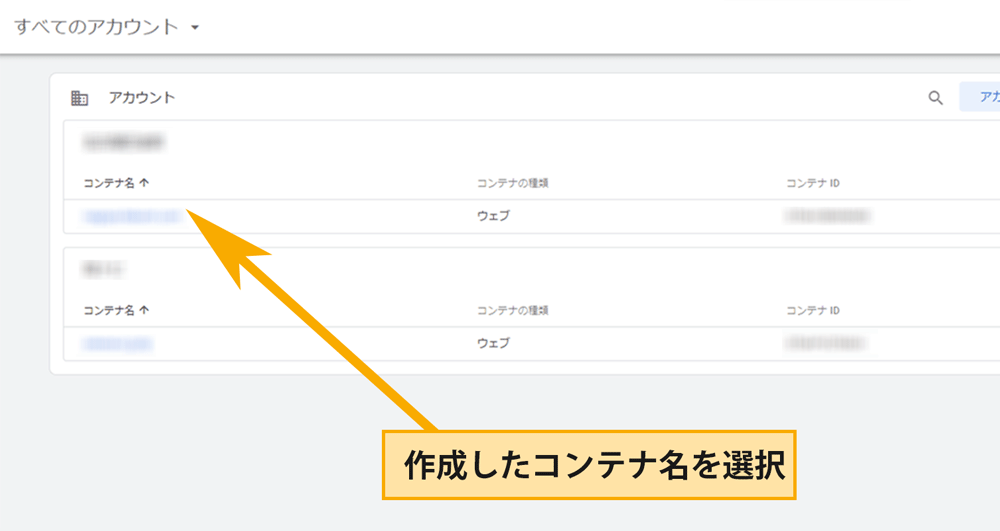
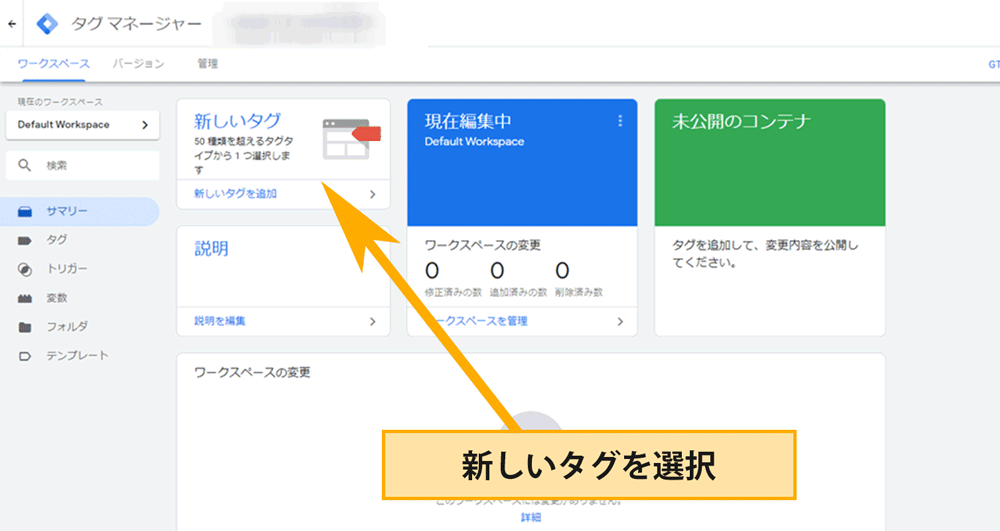
「ワークスペース>タグ>新規」を押してください。

新しいタグを追加します。

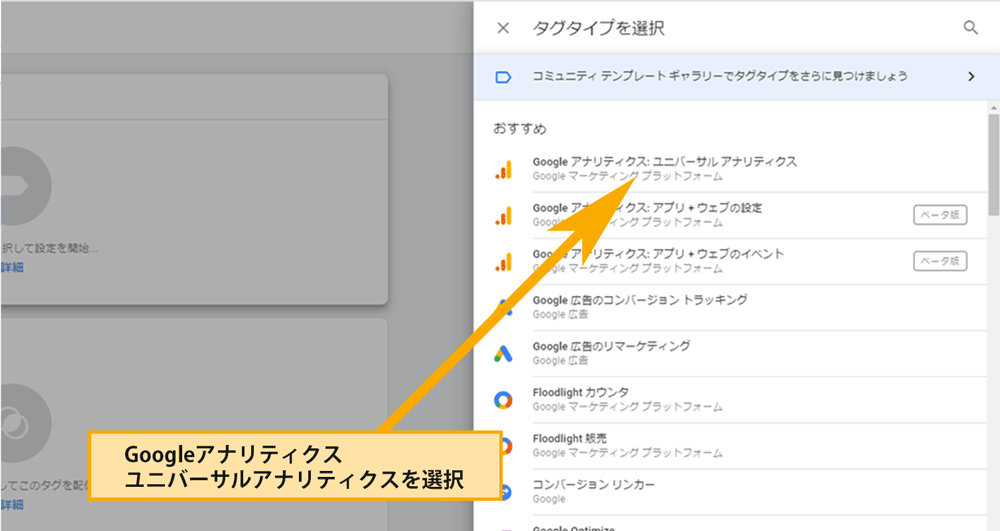
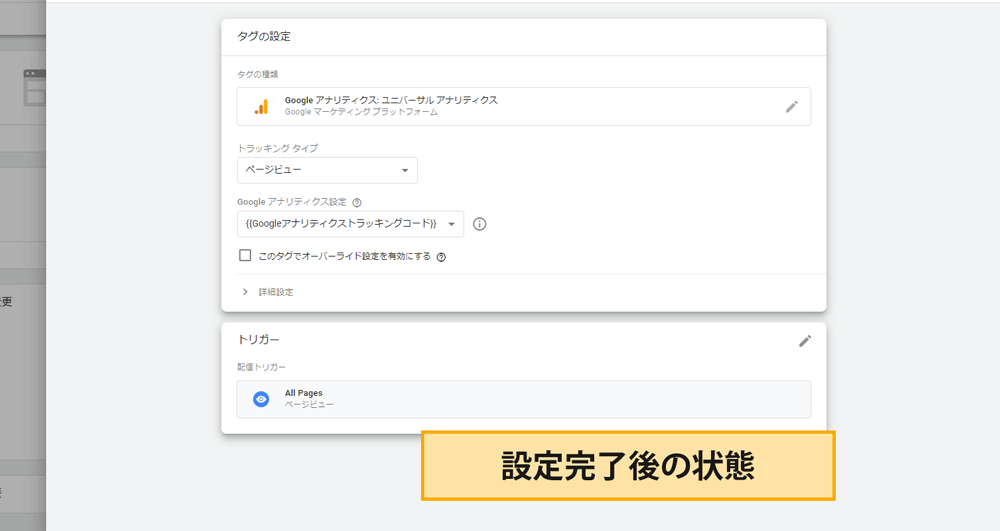
・タグの設定 Googleアナリティクスのユニバーサルアナリティクスを選択します。
Googleタグマネージャーでは、Googleアプリ同士で連携しやすい仕組みが備わっているため、テンプレートのような形でアナリティクスの選択肢があるのですがGoogleアプリ以外の場合は注意が必要です。

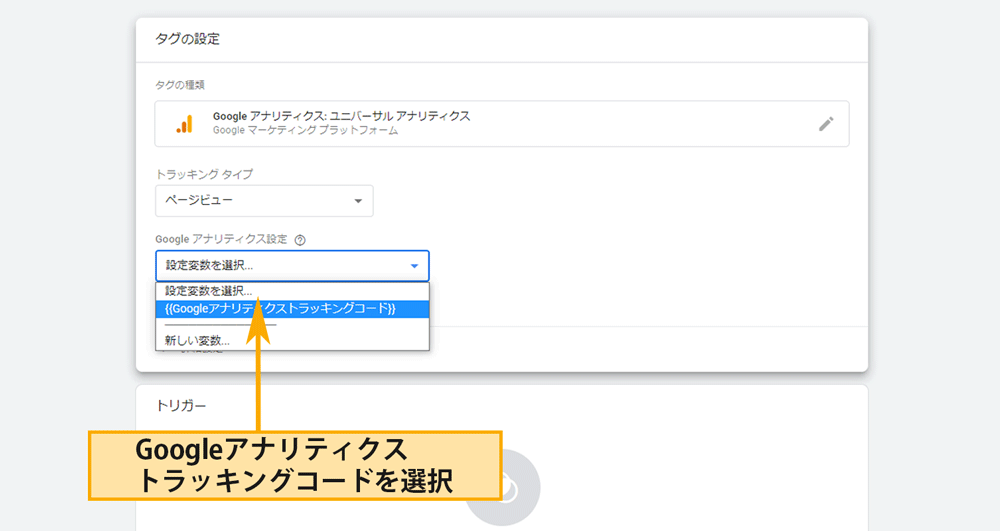
・トラッキングタイプ ページビューでOKです。
・設定変数 Googleアナリティクスのトラッキングコードを

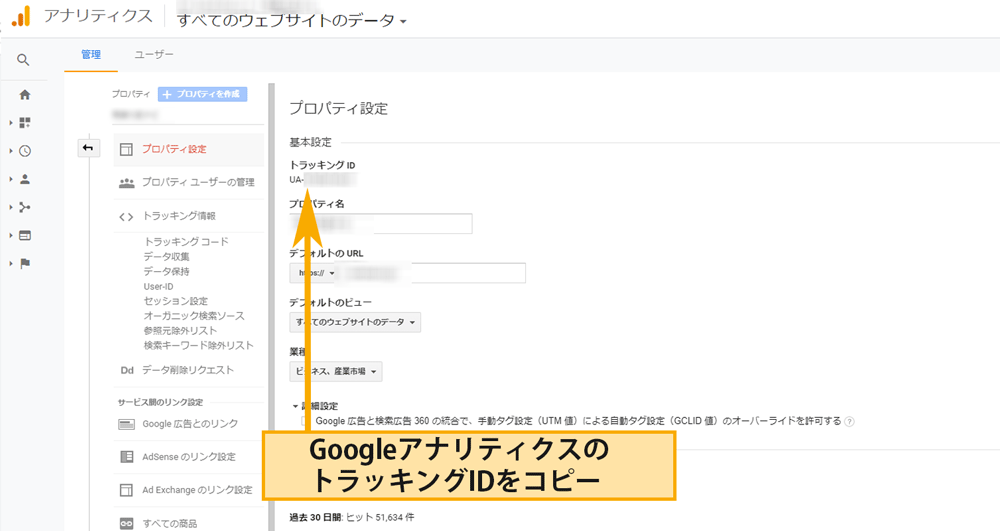
アナリティクスの画面です。
続いてこちらをクリックして一旦Googleアナリティクスを別タブや別ウィンドウで表示します。
そして、Googleアナリティクスの管理→プロパティ設定で、トラッキングIDをコピーします。※トラッキングIDは「UA-000000-2」というようなUAから始まる文字列です。

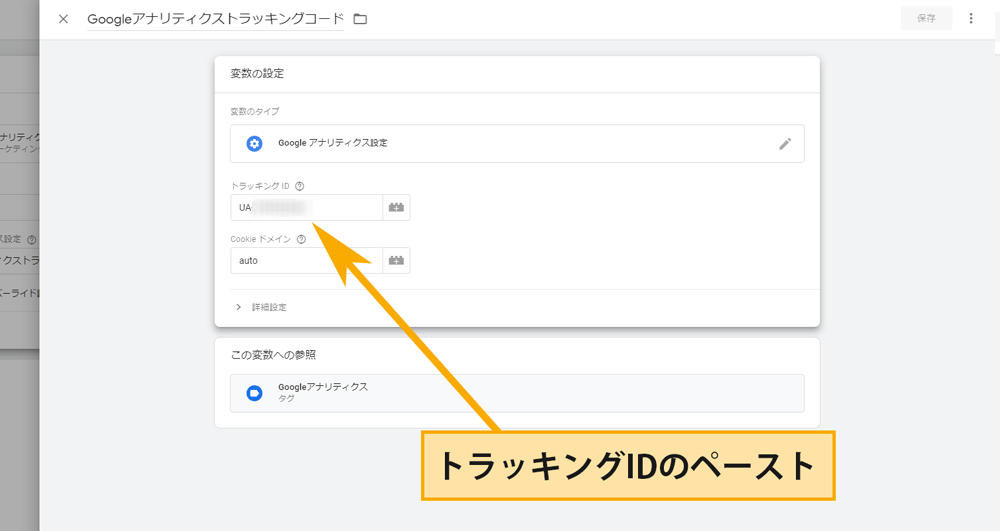
こちらはタグマネージャーの画面です
このトラッキングIDを、Googleタグマネージャーの変数のところにペーストしましょう。オーバーライド設定のチェックは基本的に不要です。

そして、トリガーの部分は、All Pagesを選択すれば大丈夫です。
トリガーとは?
トリガーとは、設置したタグが動作するための条件みたいなものです。例えば、タグの設定をした広告だけをクリックされたら1カウント入る、という具合にユーザーの行動に対して動作します。
このAll Pagesを選択した事によって、タグマネージャーでPV数を測定する事が出来るようになりました。
以上で、GoogleタグマネージャーとGoogleアナリティクスの紐づけも完了しました。お疲れ様でした。
Googleタグマネージャーは便利じゃのう。ただ、設定が面倒くさいのが、たまにキズ。
— オルカ@IT社畜 (@orca_shachiku) September 15, 2020
-

-
Googleアナリティクスで自分のアクセスを除外する方法
続きを見る

